關於寫C#要使用的IDA當然就是VSCODE
有看過有人使用藍色+紫色的VSCODE~
我個人練習比較熟的是藍色的~![]()
雖然也很想練習使用紫色的看看~不過..原來VSCODE不同顏色的狀況是代表是否穩定![]()
不同顏色的標誌及其在不同背景下的顯著性。綠色版本曾經是方案之一,紫色和藍色版本也在新版的其他標誌中有使用。
先來來寫安裝藍色~
因為VSCODE也有人用來寫ANGULAR,所以我覺得一起安裝也是可以,只是後面再加上C#的安裝流程就好
我使用的是Chocolatey這個工具來快速安裝~
但是要靠它來安裝,當然就要先把Chocolatey裝好
https://chocolatey.org/packages
一切都是用cmd來操作~![]()
要注意的是要確認自己是在"管理員權限下"操作喔~
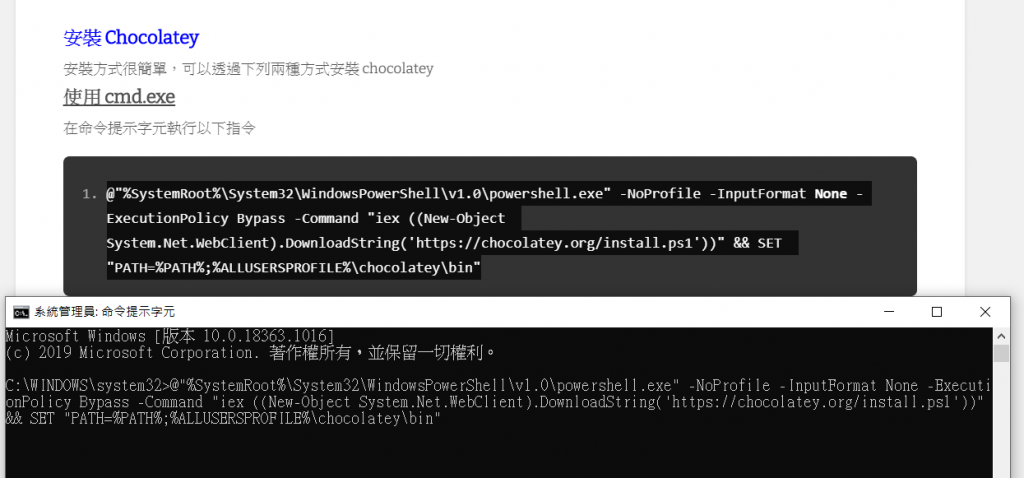
安裝Chocolatey用cmd來操作~
跟著網路上面的連結"複製"貼上~
(這裡沒貼上連結的原因是因為我不知道當您看到這篇時的代碼已經變如何,所以請搜尋一下~)

然後如果是用"Windows 10"環境~可以照著我的cmd(應該3個月內都還可以用)
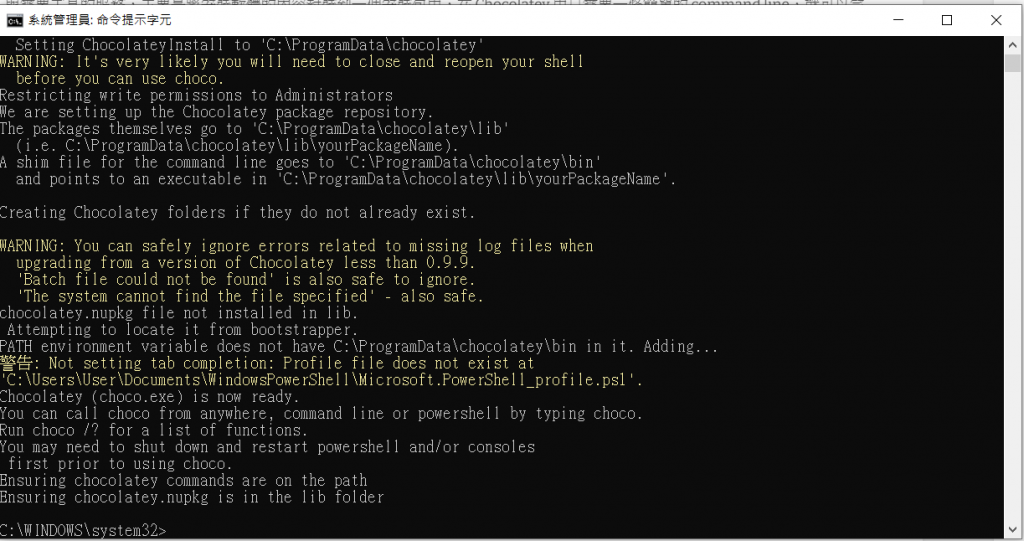
跑到停下來後~打choco /?看現在的版本(有空格+問號)
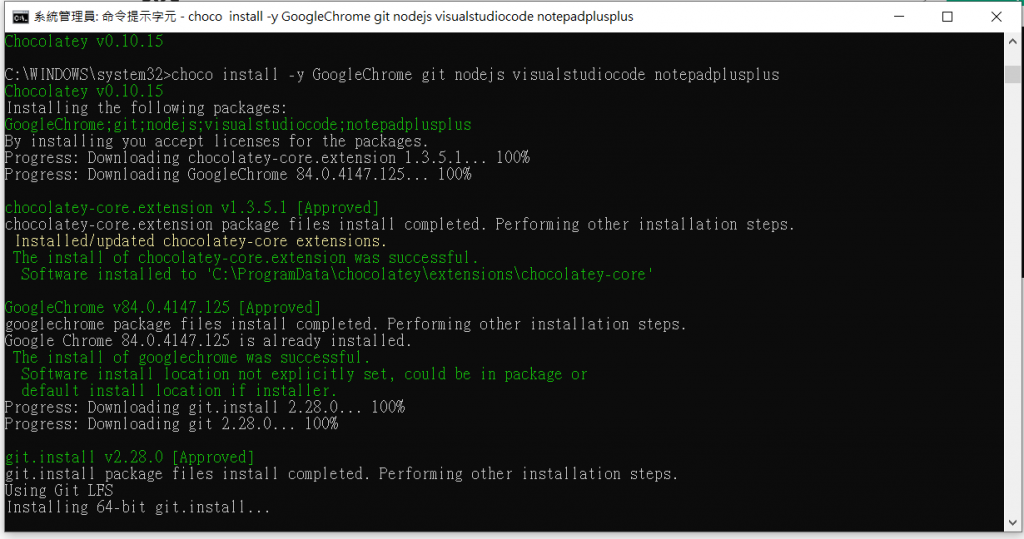
安裝使用angular時一定要用到的工具=六個(GoogleChrome+git+nodejs+visualstudiocode+notepadplusplus)![]()
使用-y的語法就是預設是yes
有裝過的工具再裝一次也不會怎麼樣喔~(因為我裝過的軟體實在太多~懶得檢查)![]()
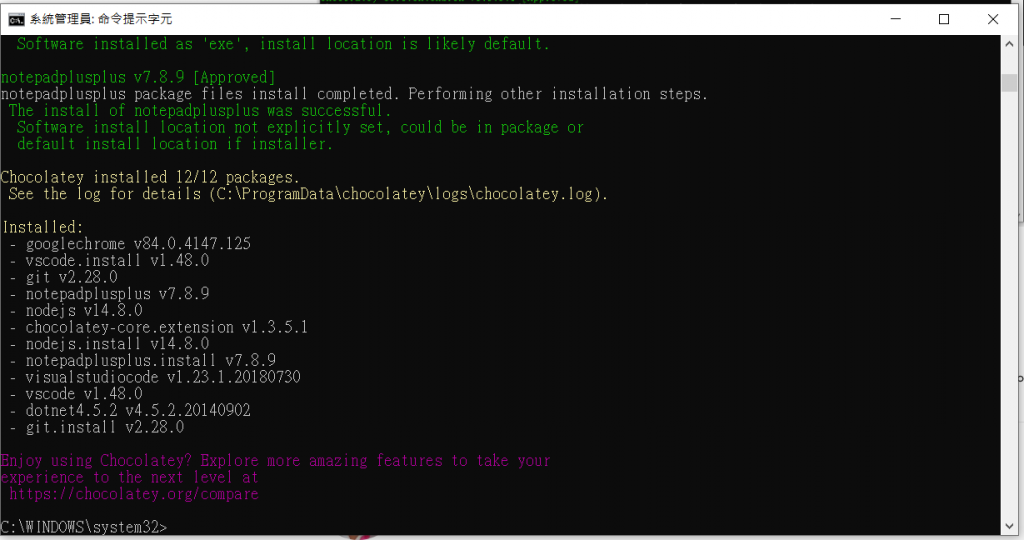
使用choco install -y GoogleChrome git nodejs visualstudiocode notepadplusplus的指令安裝~
看看裝好的工具的版本~
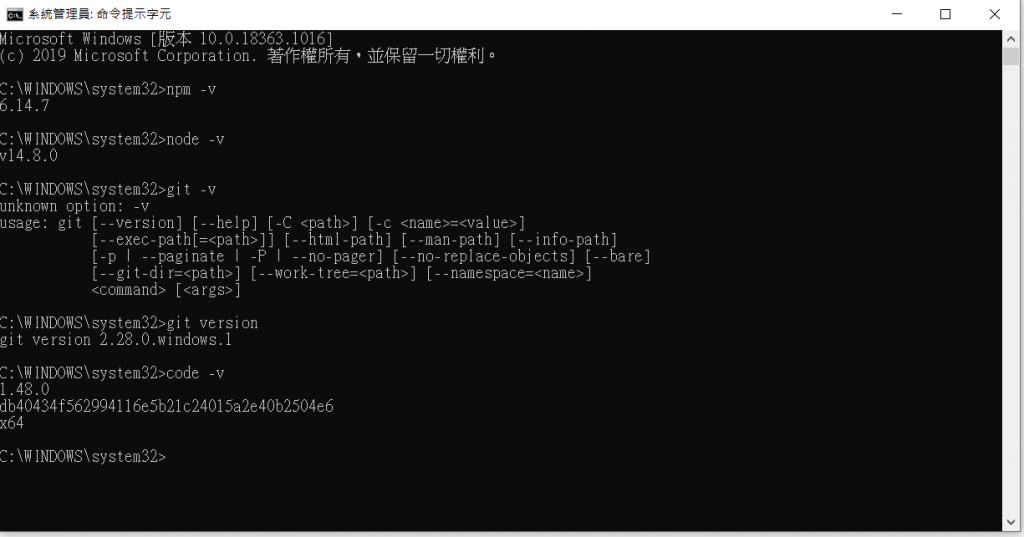
然後不要以為下載好了就沒事~有時是空包彈~![]()
開新的cmd視窗.確認安裝後的版本來查看是否安裝成功..
中間有斷網要重開cmd且用系統管理員身分執行-v前有空格
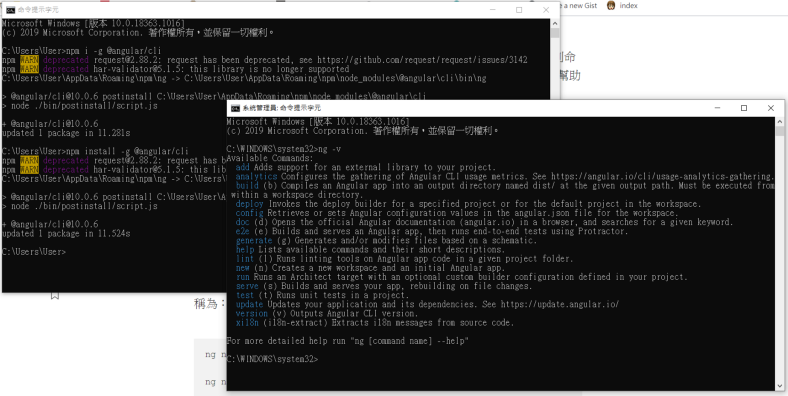
安裝angular CLI(網路上常看到的是一個angular CLI的圖案~但是我這裡下載下來就是一段文字就是成功了)![]()
打npm i -g @angular/cli 有時候按了會沒有反應我就是重開一次cmd+等一下![]()


再來就是來到開發環境visualstudiocode安裝一些套件(原來裝好的是英文版~)
因為我這篇主題是C#,只是因為想說要裝visualstudiocode就順便一起,
想參考angular 安裝可以在下面留言,我再貼上完整的文章
![]()
繼續藍色visualstudiocode安裝
確認dotnet是否有裝(要在網址裝):https://dotnet.microsoft.com/download/dotnet-core/3.1
要裝這些-64 位元的連結:
https://dotnet.microsoft.com/download/dotnet-core/thank-you/sdk-3.1.401-windows-x64-installer
https://dotnet.microsoft.com/download/dotnet-core/thank-you/runtime-aspnetcore-3.1.7-windows-x64-installer
https://dotnet.microsoft.com/download/dotnet-core/thank-you/runtime-3.1.7-windows-x64-installer
裝C#:
CTRL+~開啟終端機
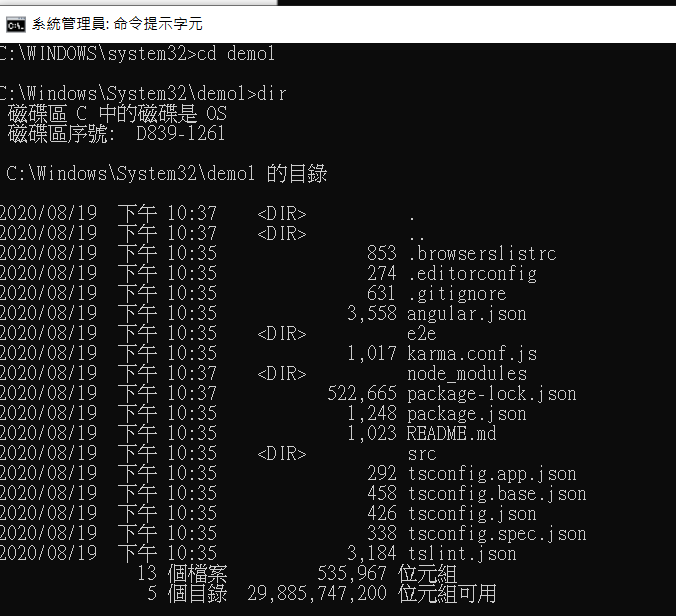
dir整齊才是對的(有的V會亂/有的沒V會亂)

做MVC程式-
1.先建資料夾C:\Demos\20200824
2.建立專案名稱

在VSCODE開檔案
是否debug-YES
CTRL+~開啟終端機
dotnet run-開啟網站

進階-繼續前往
紫色VSCODE的安裝就是使用https://visualstudio.microsoft.com/zh-hant/vs/express/
DEAR ALL我們明天見~![]()
